We just updated our popular Bootstrap Instant 4 theme with loads of improvements...
Basic Layouts
- A clean, best-practices, responsive Bootstrap 4 Skin / Theme
- Three core layouts (Normal, Wide/Panorama, Box)
- Three core menu placements (left, right, centered)
- A special Landing-Page Theme


 New: Landing Page Layout
New: Landing Page Layout
For landing pages we needed another layout, which didn't have a menu and was ready to quickly make amazing landing pages.
This is a great foundation for creating a landing-page builder for your customers.
Note that most landing pages also need special CTA templates (Call-To-Action) and other content layouts optimized for Landing-Page needs. We're still working on those 😉
Best-Practices Technologies
- It's now based on Bootstrap 4.4
- and SASS, with a set of variables-files to customize layouts in minutes
- and NPM for all dependencies and WebPack to build it all
More Goodies
- An e-mail encryptor to encrypt mail addresses in the layout
- A SEO-title optimizer
- An automatic svg/png integration for responsive logos
- FavIcon best-practices using [Razor Blade](https://razor-blade.net/)
- Layout footer implementing SEO microformats
Plus various Recipes to get you started 🚀
Theme Installation
There are two ways to install the initial package
- Install the Theme Package (recommended)
- By using git clone
Customize and Redesign everything within Minutes
You can now quickly customize and redesign everything within minutes. Here are some instructions:
- Prepare your setup with npm install
- Customize most common things
- Just change the primary color and logo
- Just add custom fonts to the build
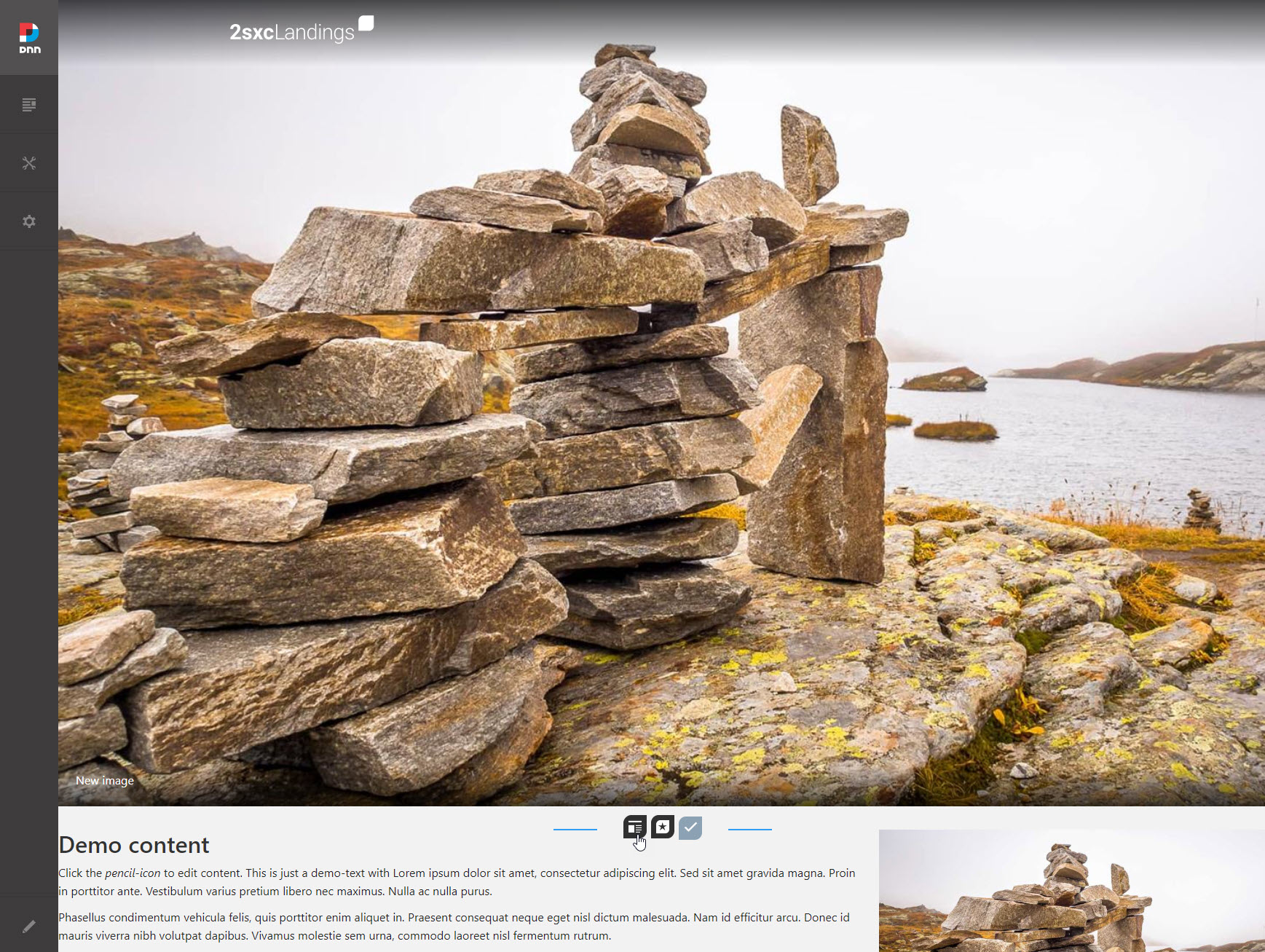
Creating Awesome Designed Content
You now have created the layout within minutes or hours, but you're still missing the perfectly designed inner pieces, like tile-lists, content-accordeons, galleries, sliders, blogs and more. Fortunately these are both super-easy to add and use the same mechanisms for design. They can even re-use the variables of your skin, to automatically match look and feel :)
To get the awesome designed content, install 2sxc and the default bootstrap4 content-templates. You can then change the SCSS in the content-templates to also point to the _variables.scss of this skin, and re-generate all styles for an amazingly fast development workflow.
Love from Switzerland
Daniel, Aaron, Tom and Raphael